Unterstützung von Wissenschaftlern bei der Bekämpfung von Krankheiten
Biogents (www.biogents.de) ist ein Entwickler und Hersteller hocheffizienter innovativer Mückenfallen, welche von B2B- und B2C-Kunden auf der ganzen Welt genutzt werden.
Das Produkt "BG Counter 2" ist ein automatisiertes und mit dem Internet verbundenes Mückenzählgerät, welches für die professionelle Mückenüberwachung eingesetzt wird.
Für dieses Monitoring steht dem Nutzer seit einigen Jahren ein Webportal ("1.0") zur Verfügung, welches nun im Rahmen eines Redesign-Projekts gemeinsam mit einer externen Softwareagentur neu aufgesetzt und erweitert wird.
Mithilfe des Human-Centered-Design-Ansatzes wurde ein interaktiver Wireframe entwickelt, welcher die Produktanforderungen auf effiziente Weise definiert und eine direkte Übergabe an die Softwareentwicklung ermöglicht.
Auf diese Weise entstand ein neues IoT (Internet-of-Things)-gestütztes Webportal, das nicht nur die Nutzerbedürfnisse erfüllte, sondern auch den Produktwert des BG-Counters auf ein branchenführendes Benchmark-Niveau hob.
Hintergrund
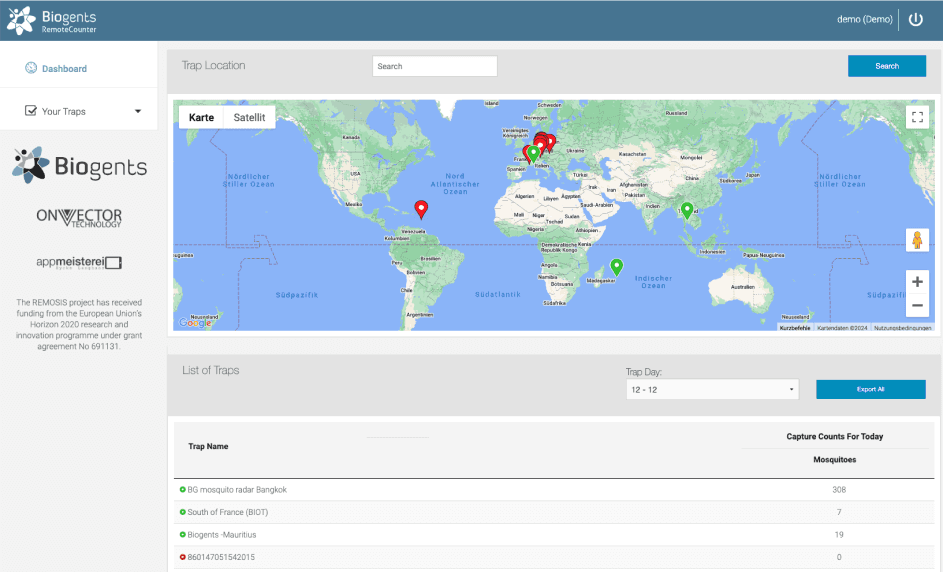
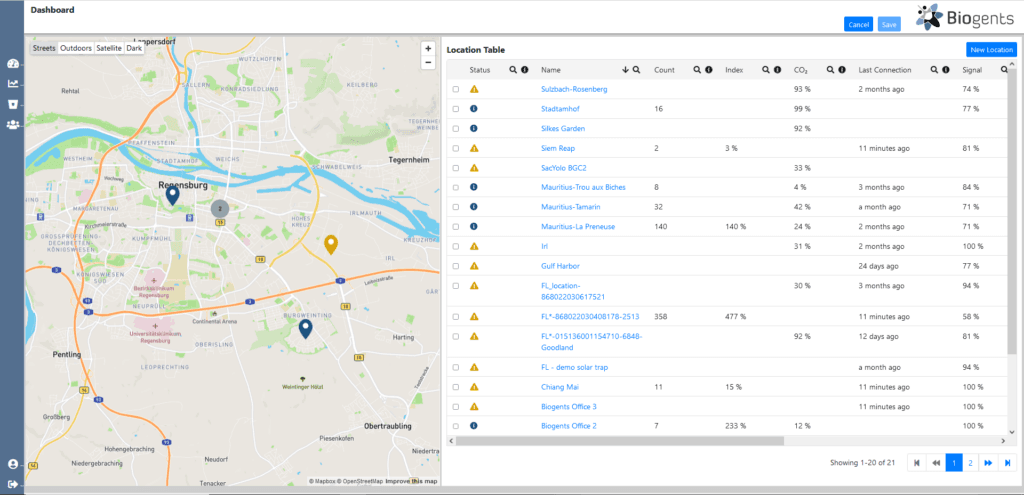
Nach der Anmeldung im Webportal 1.0 sieht der Benutzer zunächst die Dashboard-Ansicht. Wie in Abbildung 1 zu sehen ist, zeigt das Dashboard einen Überblick über alle Counter auf einer Landkarte, sowie eine Tabelle mit den aktuellen Fangdaten.

Abbildung 1. Webportal 1.0: Dashboard mit Karte und Listenübersicht über alle Counter.
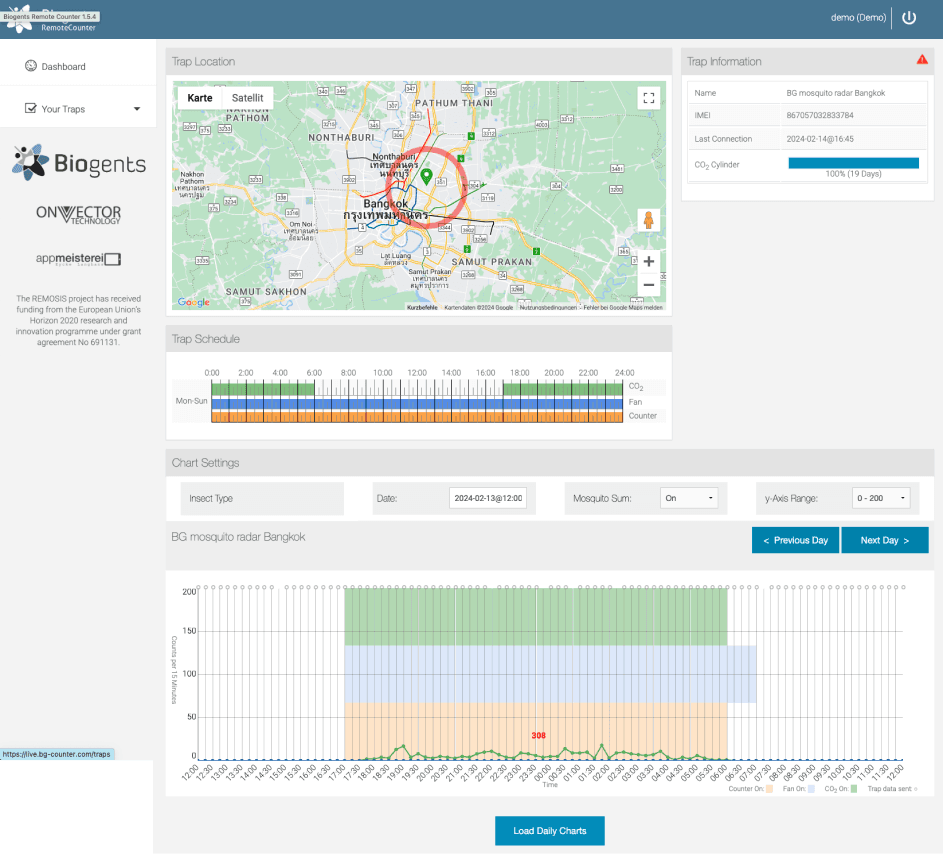
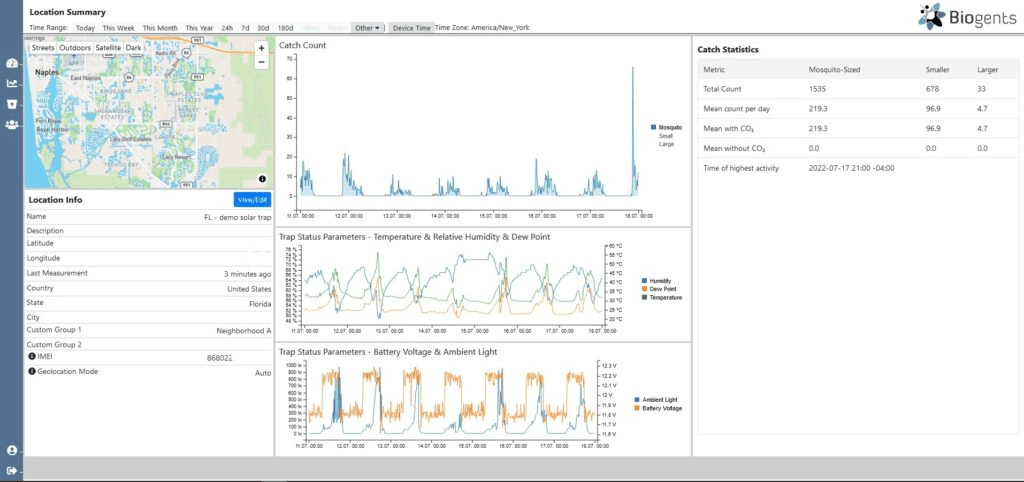
Durch die Auswahl eines Counters gelangt der Benutzer in die Detail-Ansicht eines Gerätes (siehe Abbildung 2).
Diese Ansicht enthält eine Detail-Landkarte mit Informationen zur exakten Positionierung des Counters, einen Zeitplan für die Counter-Konfiguration, sowie ein Diagramm zum Fangverlauf des aktuellen Tages. Diese Anzeige kann durch den Benutzer angepasst werden, um auch historische Daten einzusehen.

Abbildung 2. Webportal 1.0: Detailansicht eines Counters.
Projektziele
UX-Evaluation der aktuellen Implementation (Portal Version 1.0)
Aufzeigen von UX-Verbesserungspotenzialen und Ausgestaltung konkreter Verbesserungen
Entwicklung eines neuen Nutzerkonzepts
Ableitung und Übergabe von Anforderungen für die Software-Entwicklung
Methode & Teilnehmer
Discovery: Interviews mit n=8 Power Users über Portal Version 1.0:
Identifikation von Highlights & Lowlights
Einsammeln von Feature-Ideen
Ideation & Design:
Zwei E-Mail-Umfragen an insgesamt n=7 Power Users zur Klärung spezifischer Feature-Anforderungen
Interne Interviews mit n=2 Mitarbeitern aus dem Sales-Team zu Spezial-Themen (Distributor View)
Wireframe Usability Tests mit insgesamt n=5 Power Users
Erkenntnisse
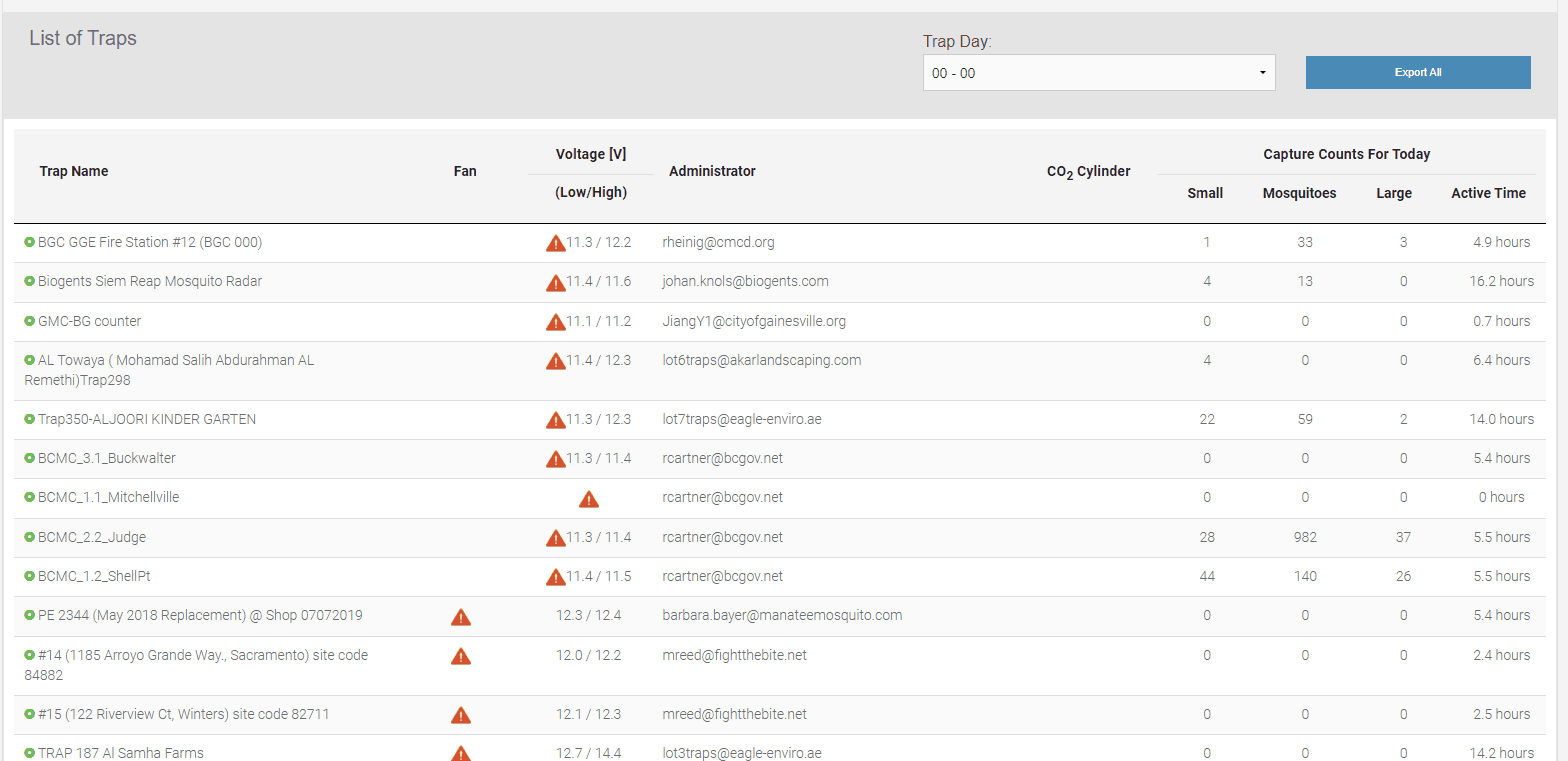
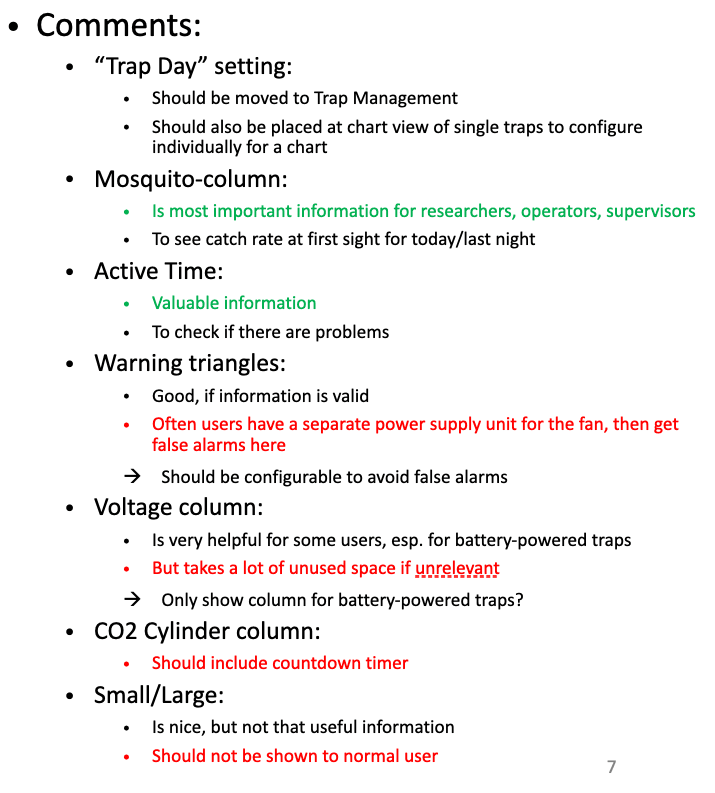
Die Discovery-Interviews zeigten einige bereits bekannte, jedoch auch vielfältige neue Potenziale und Verbesserungsmöglichkeiten am BG Webportal 1.0 auf. Exemplarisch zeigen Abbildungen 4 - 6 die zusammengefassten Erkenntnisse zur Counter-Übersichtstabelle im Dashboard.

Abbildung 3. Webportal 1.0: Counter-Tabelle im Dashboard.

Abbildung 4. Webportal 1.0: Zusammengefasstes Feedback zur Counter-Tabelle

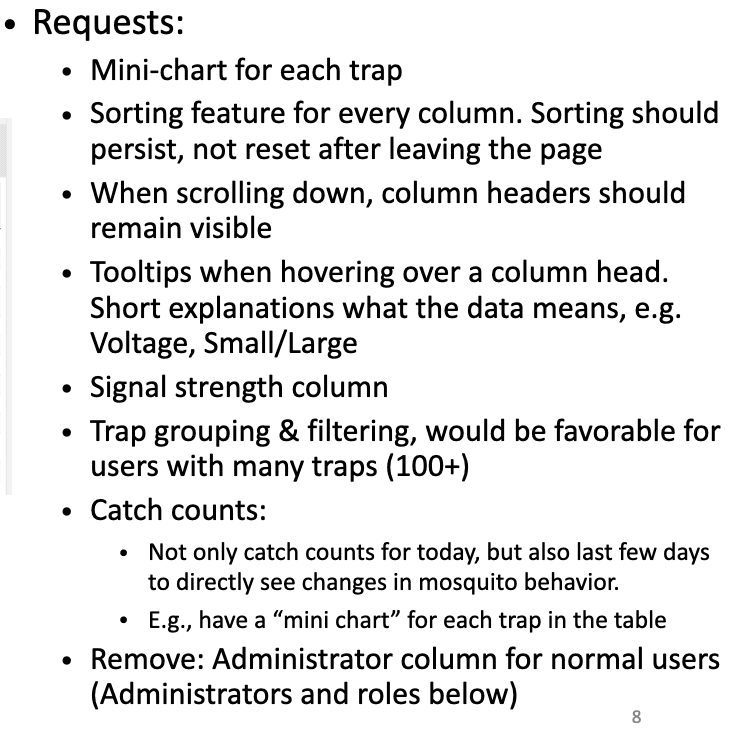
Abbildung 5. Webportal 1.0: Gesammelte Nutzer-Anforderungen zur Counter-Tabelle
Die E-Mail-Umfragen erlaubten die effiziente Lösung von spezifischen Fragestellungen, was insbesondere bei ausländischen Nutzern in abweichenden Zeitzonen eine praktikable asynchrone Lösung zum Einholen von Feedback darstellte.
Die Wireframe-Usability-Tests begleiteten die Konzeptentwicklung in entscheidendem Maße. Auf diese Weise wurde mithilfe von kontinuierlichem Nutzerfeedback die bestmögliche Neugestaltung des Webportals erreicht.
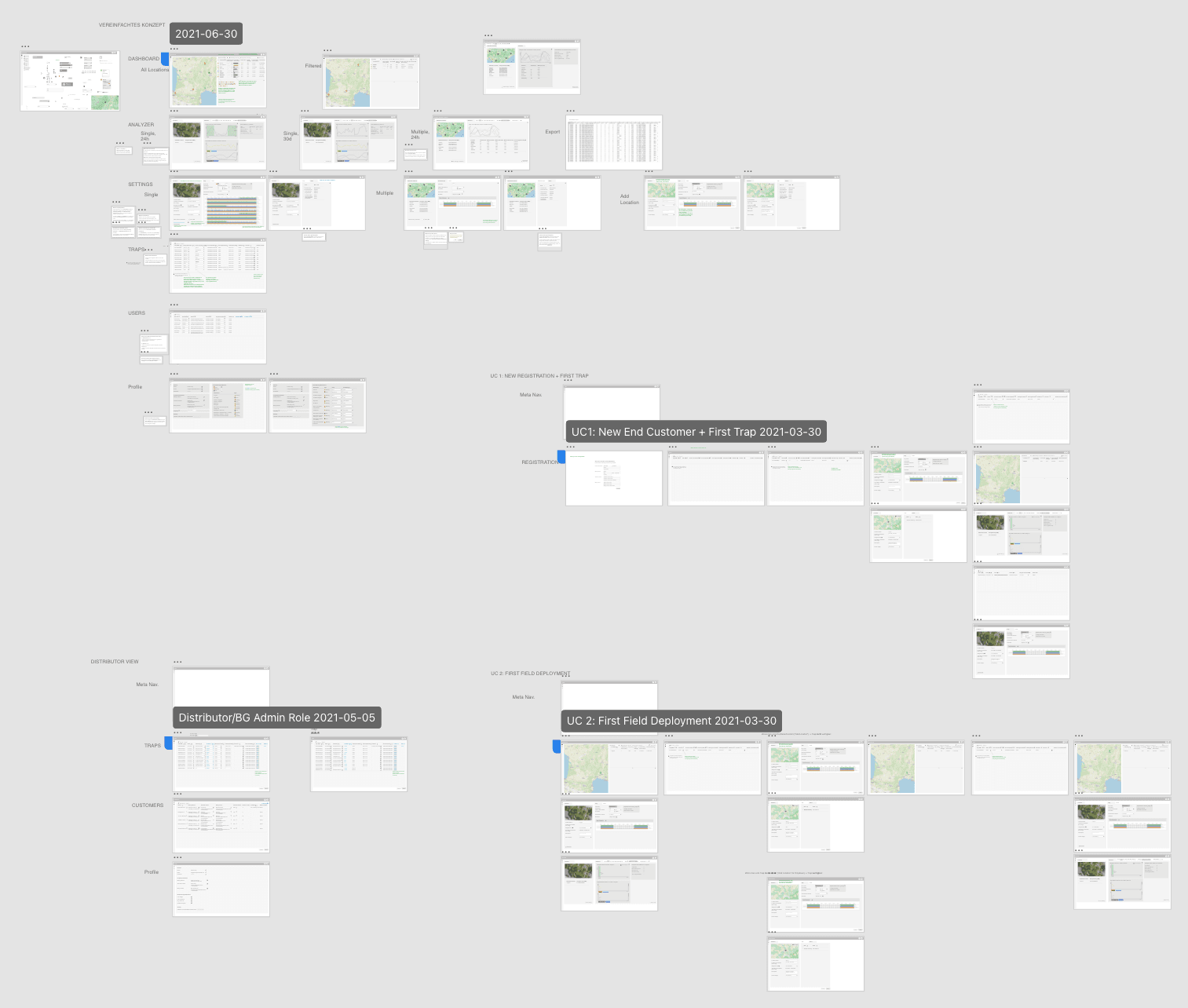
Es wurden insgesamt 4 User Flows in Adobe XD ausgestaltet und durch spezifische User Stories getestet, welchen allen Teilnehmer:innen in 1:1 Sessions vorgegeben und mithilfe der Thinking-Aloud-Methode bearbeitet wurden. Abbildung 9 zeigt eine Übersicht des kompletten Wireframes.

Abbildung 9. Webportal 2.0: Übersicht über den kompletten Wireframe
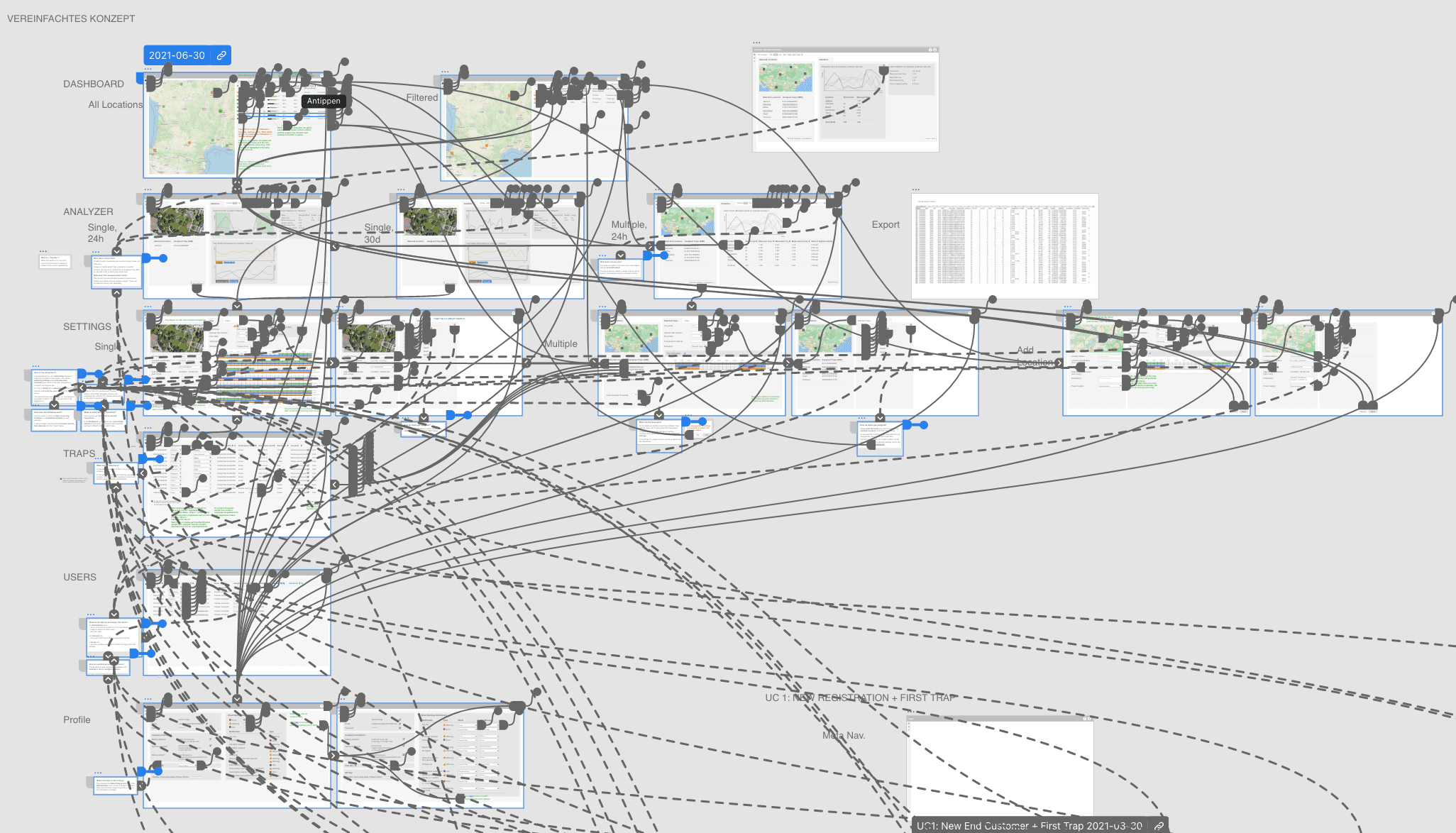
Abbildung 10 zeigt die komplexen Interaktionsmöglichkeiten innerhalb eines abgebildeten User Flows.

Abbildung 10. Webportal 2.0: Darstellung der Komplexität eines abgebildeten User Flows.
Ergebnisse
Die oben beschriebenen Methoden erlaubten die nutzerzentrierte Entwicklung eines interaktiven Wireframes, welcher für alle Projektbeteiligten jederzeit zur Erprobung und Exploration bereitstand, und somit eine konkrete und effiziente Basis für den fortlaufenden Projektfortschritt darstellte. Dies betraf sowohl den internen Abgleich innerhalb Biogents, als auch die Kommunikation zum externen Software-Entwicklungspartner.

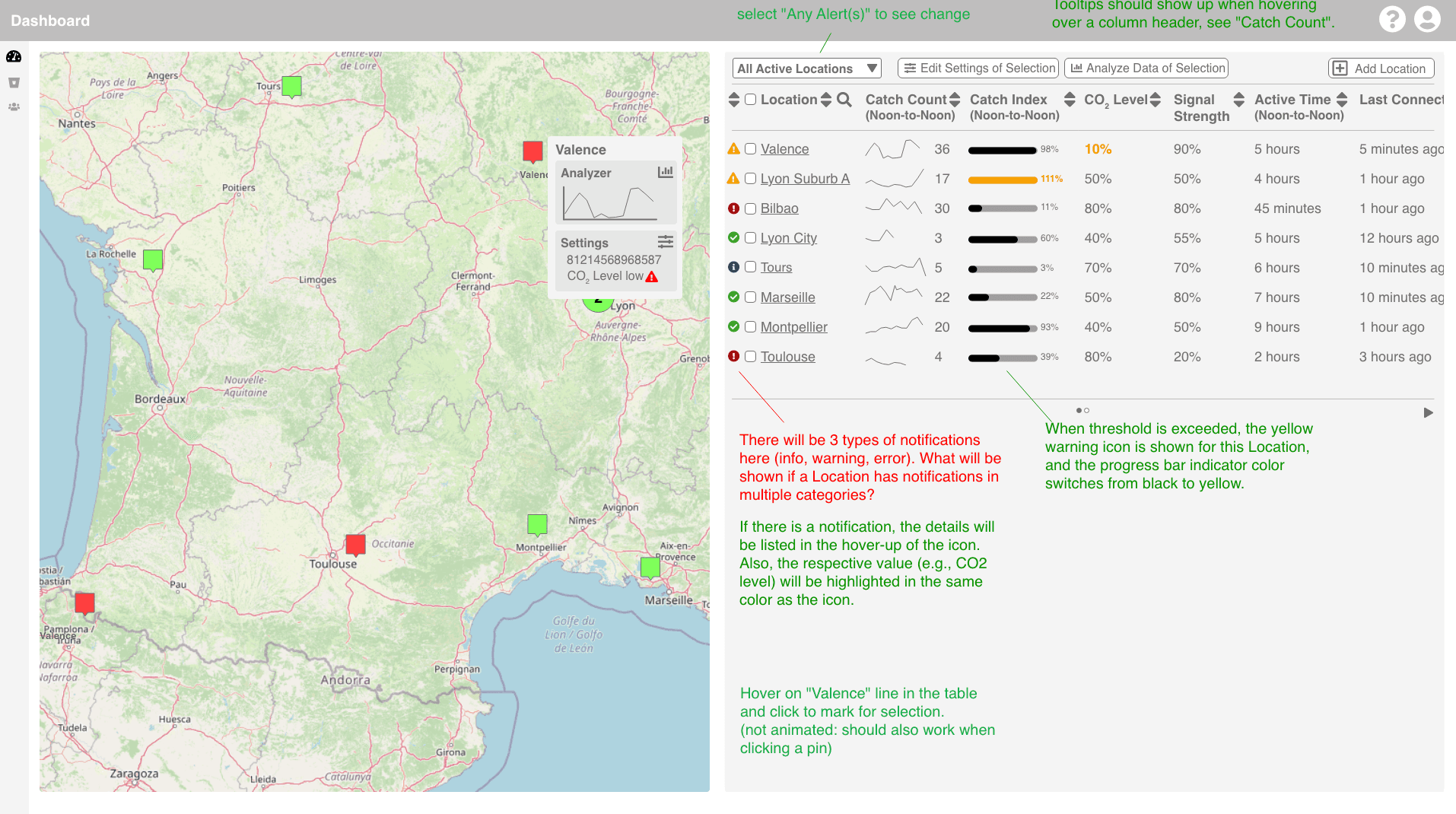
Abbildung 11. Webportal 2.0 : Dashboard Wireframe Screen (mit Markups)
Schließlich konnten aus dem Wireframes konkrete Anforderungen an die Softwareentwicklung spezifiziert werden. Das Ergebnis der Implementierung kann auf der offiziellen Biogents-Website eingesehen werden.

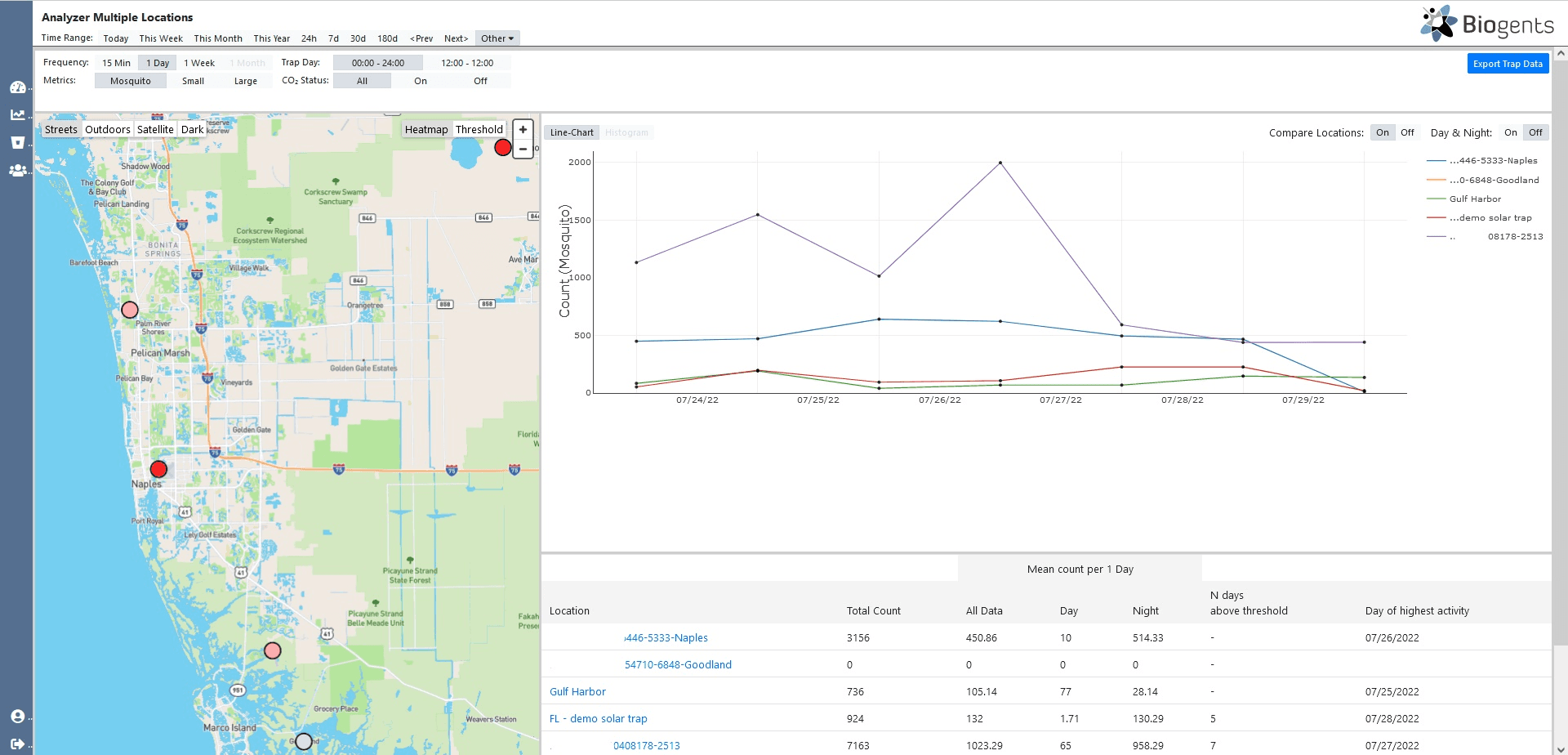
Abbildung 14. Webportal 2.0 : Finales Dashboard

Abbildung 14. Webportal 2.0 : Finale Counter Detail-Ansicht

Abbildung 15. Webportal 2.0 : Finales Analyzer-Menu
Zudem steht ein ausführliches Kunden-Tutorial-Video auf Youtube bereit, wo u.a. das durch das Projekt neu eingeführte "Locations"-Konzept speziell thematisiert wird.
